Flutter - Finance Overview (Project)
We start a new project and take you through the various stages from planning to development to release. In this article the explanation of what stands behind the project.
Table of contents
We are currently planning a new app called "Finance Overview" which will give you an overview of your finances and investments. In this article we want to introduce you to the project and what we currently have planned with it.
Finance Overview
In the first step, simple functions are to be implemented so that the data can be easily recorded. Based on this data, the first simple evaluations should then be possible in order to get an up-to-date status over time. The "Minimum Viable Product" should provide the foundation for many other functions, here are a few planned features:
- Forecast of the figures for the next months and years by extrapolating the current data
- Comparison of prices for stocks, ETFs and crypto currencies by connecting additional APIs
- Current exchange rates for foreign currencies
- Extended evaluation options
Project
We want to take you with us on this project and give you insights into planning and development. Where are the stumbling blocks in development, what problems do we encounter and what solutions can we take away from them. Of course, you will also get a lot of insight into the code, even if not completely. We don't know exactly when the project will end as the journey is just beginning and this is just a side project. But we will always keep you up to date so that you do not miss any important information.
Why are we starting this project?
There are already numerous solutions in this area on the app market that also have a large number of users, so why are we launching such a product again? We currently keep Excel or Google spreadsheets to track our finances. We have special requirements for the evaluation and what we want to see that not every app can do for us. We also see it as a challenge to try out some new techniques.
Planning
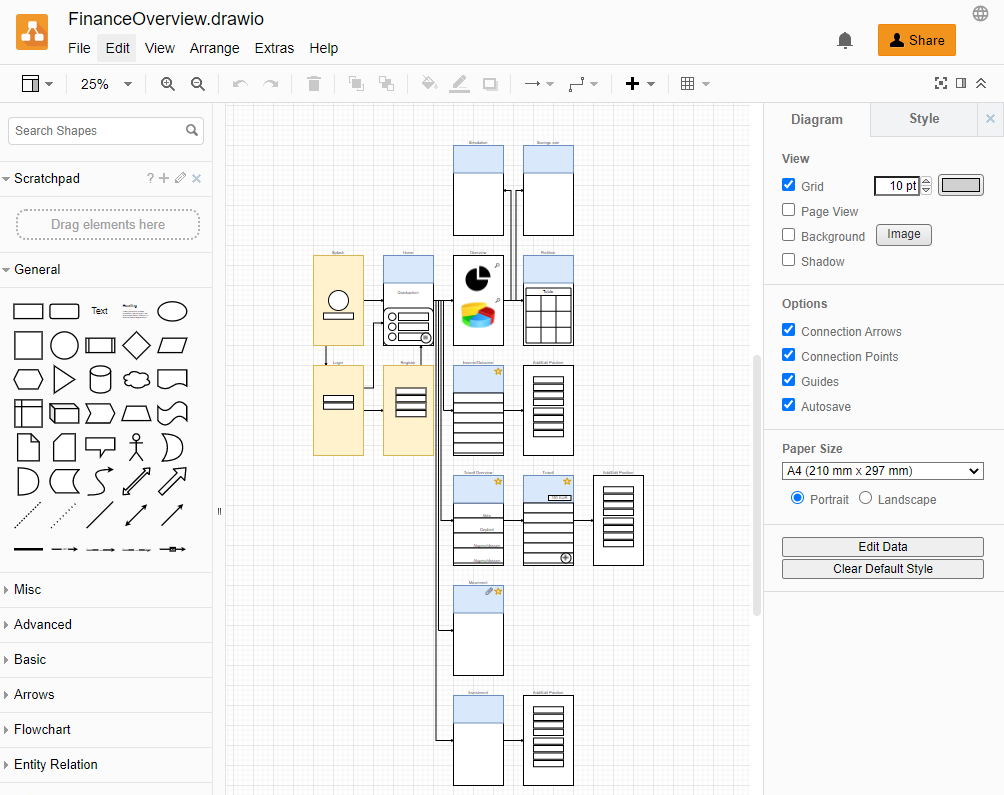
We are currently planning the app and screens. Which other pages are required and how are the different pages called up so that we know what information we need to save. The orange screens are implemented by the Swh-framework and do not have to be implemented again in this project. The graphic was created with "draw.io" for the sake of simplicity.
We also plan the individual entities that we need to store the data. We do this with a self-written tool, here on the website. More about this tool in one of the following articles in this series.
Technology
What is new for us in technology? We would like to try out some new things and implement them in the app that we don't have in the Resource Monitor, for example:
- Offline Mode - We currently use an online API in our apps, so an online connection is always necessary. We want to change this and switch to an offline-first strategy to give the user more options.
- SQFLite database - With the offline mode, the data must be saved locally, but synchronization with an online account must also be maintained. How should the synchronization look like and what has to be synchronized where.
- State management - We would like to use GetX as a new state management framework, as the provider causes us too much overhead and bloats the code.
- SwH-framework - We are revising the entire SwH-framework that we use as a reusable component. The framework takes over all CRUD operations for our data access and provides simple things like configuration, login and other screens. This means that we don't have to reprogram everything in a new project.
Conclusion
Today's article begins a little story that tells you a little more about the project every time. We hope the project makes you curious about more. So far, thanks for reading.