Flutter - Finance Overview (Data)
Today we are talking about the data model of the app in the first preview, the design of the API and the challenges involved.
Table of contents
Before we create the app, we thought about a range of functions, what we actually need in terms of pages and actions. After defining the pages, we designed the data model to be able to carry out the rough data management. In this article we want to take a closer look at the considerations.
Offline First
We have carried out our previous projects with an online connection, which means that the data is always saved online on our server and accessed from there. This has the charm that there is only one truth with the data and subsequent synchronization is no longer necessary. However, this also means that an online connection is always required in order to be able to work with the app.
In this project we would like to use an offline-first strategy for the first time and give the user the opportunity to work exclusively offline. You can also access online if you wish. If there is no connection to the Internet, the data should be synchronized and only backed up offline for the time being. This is to ensure that the app also works offline at all times.
So for that we need two things:
- Local database for backing up the data sets for the offline first strategy
- Web API for securing data on the Internet
Hint: If the user does not only want to work offline, then the data is saved online so that work can also be carried out across devices. There should be at least one app and one web version of our software.
Data model
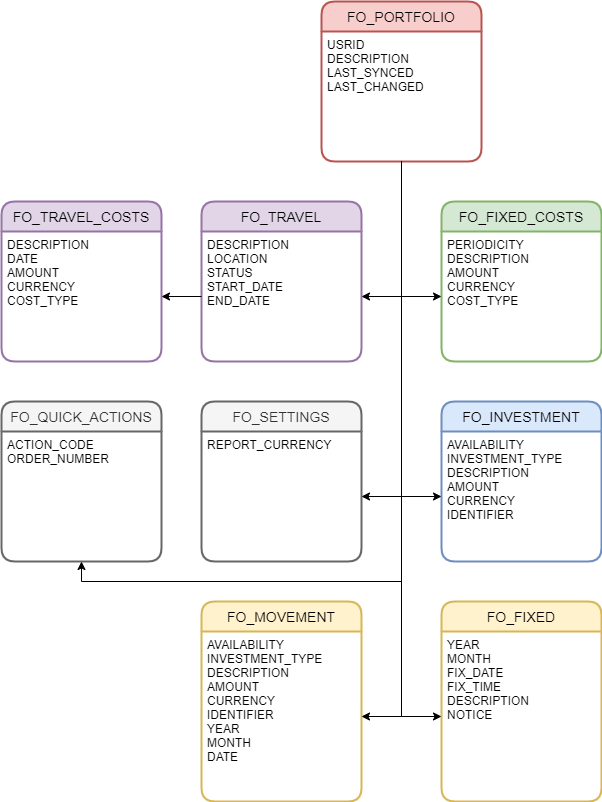
Last time we talked about the individual images and connections, we also need the corresponding data model with the entities and fields. To do this, we define the portfolio as a root entity, where the corresponding user permissions are also located. This gives us the freedom to implement two more features later (multiple portfolios per user, sharing a portfolio with other users). The data model would currently look like this:
The corresponding areas of the app are highlighted in color so that they can be better distinguished. Most of the fields in the individual entities have been defined, but can be expanded or changed slightly in the course of the project.
API Designer
This is the graphical version of the data model that we previously defined in our "API Designer". This is a development tool based on our SwH-web-framework that we have developed. This involves creating and maintaining web APIs that are linked to the website and the database.
In the first step, the API basic settings are specified via the designer and then the entities that reflect the tables 1: 1.
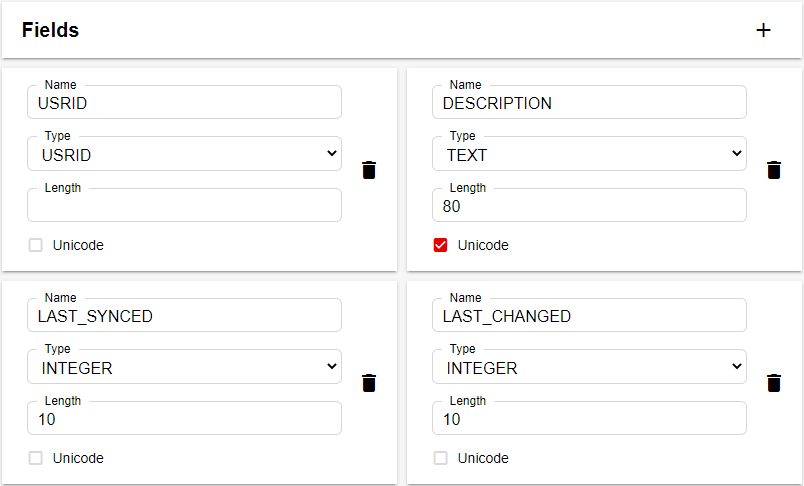
As a second step, the fields and data types are implemented in the entity in order to hold the data later. The data types are created according to SQL. When we later process the data in Flutter, these data types are converted into Flutter data types.
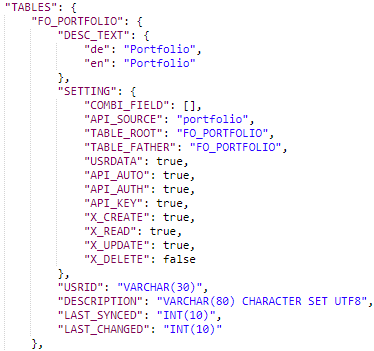
When the definition of the API has been completed, a configuration (in JSON format) is generated from the entire model, which the framework uses to create the tables and direct the traffic to the correct entities. The previously defined entity are now as follows:
The relationships between the tables are already defined in the model, so that subsequent checks and the creation of new data records are based on existing entities. The keys are also managed via the framework in order to keep the data management as flexible as possible.
Synchronization
The most complex part of data storage (online vs offline) will be data synchronization if you are working on an offline device. In the current phase, this logic is not yet implemented, but rather the rough app logic that is required.
As you can probably imagine, there are numerous points to consider when it comes to synchronizing data.
- The app is running in synchronization mode
- Comparison of the data sets online and offline
- Leading system for changes
- Post-synchronization option
Conclusion
The data model determines the options that we have later with the app, but does not fix us 100%, as we can make adjustments again and again. With the data model already defined, however, we have a good template for implementing the pages and logics. The synchronization of the data will also play a major role again, which we will show in a later article.