Flutter - Finance Overview (Projekt)
Wir starten ein neues Projekt und nehmen dich mit durch die verschiedenen Stationen von der Planung, über die Entwicklung bis hin zum Release. In diesem Artikel die Erklärung was hinter dem Projekt steckt.
Inhaltsverzeichnis
Aktuell planen wir eine neue App mit dem Namen "Finance Overview" die dir einen Überblick über deine Finanzen und Investitionen geben soll. In diesem Artikel wollen wir dir das Projekt etwas näher vorstellen udn was wir aktuell damit geplant haben.
Finance Overview
Im ersten Schritt sollen einfache Funktionen implementiert werden, damit eine einfache Erfassung der Daten erfolgen kann. An Hand dieser Daten sollen dann die ersten einfachen Auswertungen möglich sein, um so einen aktuellen Stand über die Zeit zu bekommen. Das "Minimum Viable Product" soll den Grundstein für viele weitere Funktionen bieten, hier mal ein paar geplante Features:
- Forecast der Zahlen auf die nächsten Monate und Jahre durch die Hochrechnung der aktuellen Daten
- Abgleich der Kurse für Aktien, ETFs und Crypto-Währungen durch Anbindung weiterer APIs
- Aktuelle Umrechnungskurse für Fremdwährungen
- Erweiterte Auswertungsmöglichkeiten
Projekt
Auf diesem Projekt wollen wir dich mitnehmen und dir Einblicke in die Planung und die Entwicklung geben. Wo liegen die Stolpersteine bei der Entwicklung, was begegnen uns für Probleme und was kann man als Lösungen daraus mitnehmen. Natürlich wirst du auch viele Einblicke in den Code bekommen, auch wenn nicht komplett.Wir wissen noch nicht genau, wann das Projekt zu Ende sein wird, da die Reise erst gerade startet und es sich hierbei nur um ein Nebenprojekt handelt. Wir werden dich aber immer auf dem Laufenden halten, damit du keine wichtigen Informationen verpasst.
Wieso starten wir dieses Projekt?
Am App Markt gibt es bereits zahlreiche Lösungen in diesem Bereich die auch eine breite Useranzahl haben, wieso starten wir also noch einmal so ein Produkt? Aktuell führen wir Excel bzw. Google Tabellen Listen um unsere Finanzen zu tracken. Wir haben dabei spezielle Anforderungen an die Auswertung und was wir sehen wollen, dass kann nicht jede App für uns leisten. Wir sehen es außerdem als Herausforderung uns an einigen neuen Techniken zu probieren.
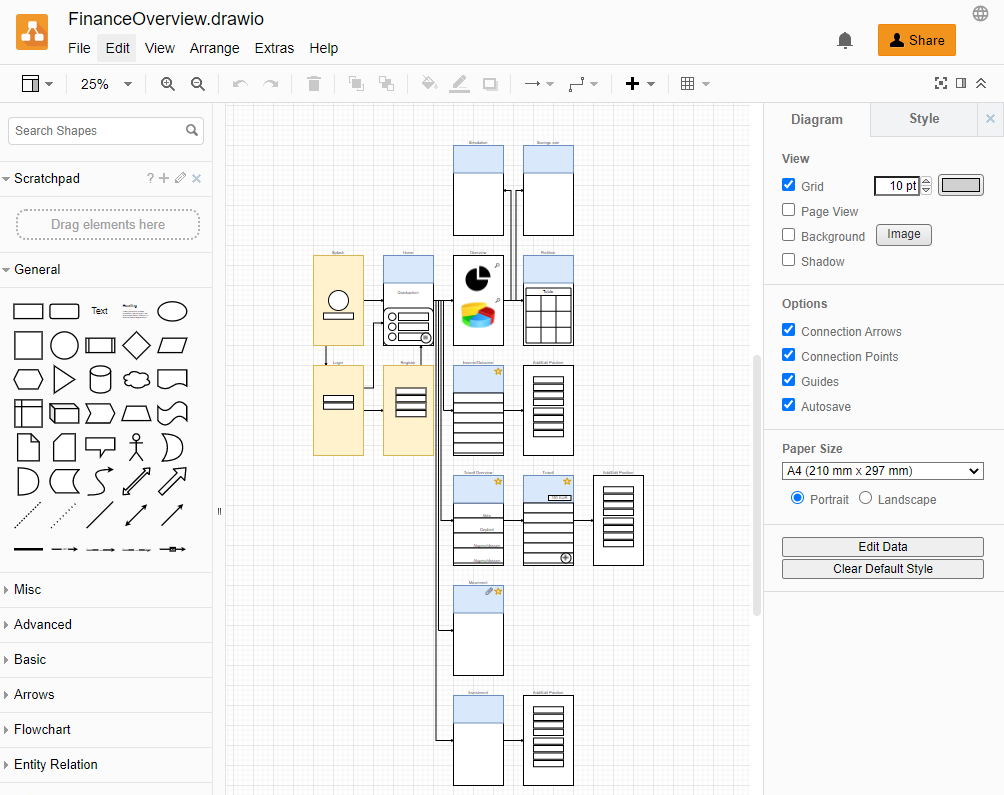
Planung
Aktuell sind wir an der Planung der App und Screens. Welche weiteren Bilder werden benötigt und wie werden die unterschiedlichen Bilder aufgerufen, damit wir wissen, was wir alles für Informationen speichern müssen. Die Screens in Orange werden durch das Swh-Framework implementiert und müssen in diesem Projekt nicht noch einmal implementiert werden. Die Grafik wurde der Einfachheithalber mit "draw.io" erstellt.
Außerdem planen wir noch die einzelnen Entitäten die wir benötigen um die Daten abzulegen. Dies machen wir über ein selbstgeschriebenes Tool, hier über die Webseite. Mehr zu diesem Tool in einem der folgenden Artikel zu dieser Serie.
Technik
Was ist dabei für uns in der Technik neu? Wir möchten einige neue Dinge probieren und in die App implementieren, die wir so zum Beispiel nicht im Resource Monitor haben:
- Offline Mode - Aktuell verwenden wir eine Online API in unseren Apps, damit ist immer eine Online-Verbindung nötig. Dies wollen wir ändern und auf eine Offline-First Strategie wechseln, um dem User mehr Möglichkeiten zu lassen.
- SQFLite Datenbank - Mit dem Offline-Mode müssen die Daten lokal gesichert werden, aber auch die Synchronisation zu einem Online Account muss gewahrt werden. Wie soll die Synchronisation aussehen und was muss wohin synchronisiert werden.
- State Managment - Wir möchten GetX als neues State Management Framework einsetzen, da uns Provider zu viel Overhead verursacht und den Code aufbläht.
- SwH-Framework - Dazu überarbeiten wir das komplette SwH-Framework das wir als wiederverwendbare Komponente verwenden. Das Framework übernimmt alle CRUD Operationen für unseren Datenzugriffe und stellt einfache Dinge wie Konfiguration, Login und weitere Screens zur Verfügung. Damit müssen wir in einem neuen Projekt nicht noch alles von neu auf programmieren.
Fazit
Mit dem heutigen Artikel beginnt eine kleine Story die dir jedes Mal ein klein wenig mehr über das Projekt erzählt. Wir hoffen das Projekt macht dich etwas neugierig auf mehr. Bis hier hin schon einmal danke fürs Lesen.