Flutter - Everthing is a Widget
Actually, everything is a widget in Flutter, the basic principle we will briefly explain in today's article and show you an example.
Table of contents
Everything is a widget! With this statement you can describe the framework Flutter well. In the framework, all elements consist of widgets or objects. And even seemingly simple objects again consist of different basic elements. In today's article we want to take a closer look at the topic and give you a closer look at how the framework works.
Widgets
Everything is a widget. We want to introduce this to you using the example of the Card widget. This widget itself consists of countless small widgets the collaborations. Each widget is an object and is built as a widget tree, so you get as in the web development a tree over which you can search and navigate.
So let's take a look at the basic components of the Card Widget, where the Child element represents the passed element to Card. The overview you get in Android Studio on the Flutter Inspector:
- Semantics
- Container
- Padding
- Material
- _MaterialInterator
- PhysicalShape
- _ShapeBorderPainter
- CustomPaint
- NotificationListener
- _inkFeatures
- AnimatedDefaultTextStyle
- DefaultTextStyle
- Semantics
- Child
At first glance you can already see the complexity of simple widgets like a card. In the next section, we'll show you how to easily use such widgets.
Building a app
An app has a so-called root widget that forms the basis of the app. Depending on the design, you can access the CuppertinoApp or the MaterialApp here, depending on what app you want to have as basic design. In our examples we show you the material design, as our apps are based on this design.
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
home: HomePage(),
);
}
}
After the MaterialApp widget, you'll need a page that displays the app and uses it as a background. In this case, a scaffold is included, which provides a blank page. With the parameter for Body, we provide the empty page with a centered text.
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('Hello World'),
),
);
}
}
To start the app, all you have to do is run the main function and submit your root widget, then your first app is ready to run and can be further built with additional features.
void main() => runApp(App());
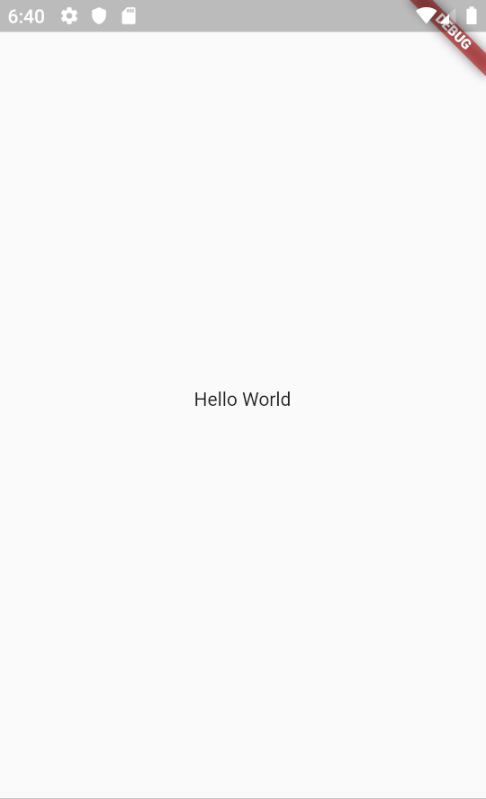
After starting the virtual device, you'll already see the first result: A blank page with centered text:
Conclusion
As you can easily understand from the example, all in Flutter consists of various small widgets the collaborations and as in the web development form a widget tree. Many standard widgets that we will use together have many smaller widgets. And with already little effort and small widgets, you'll already get your first app on the screen.