RAP - Search help
In this article we will look at how we enrich fields in the RAP Business Object UI with search helps.
Table of contents
A clean UI and a good UX also include search help for fillable or editable fields. In this article, we'll go a little deeper into the search help, how to bind it to the fields, create your own, or reuse existing ones.
General
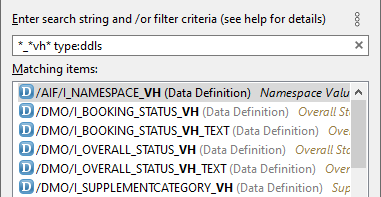
Search helps are created in a similar way to the dictionary, on the object, and affect this field. With core data services, other core data services are usually used to generate the value propositions. SAP already provides numerous search helps in the form of core data services in the system. Such objects can be found quickly using the Eclipse search:
In most cases, such views begin with "I_" or "C_" if they were created in the correct namespace. Within the name you will also find the corresponding "VH" for "Value Help". By delimiting the type, you will then only find the CDS views.
Hint: Search helps are mainly used in the consumption layer, since this is where the final UI of the Fiori Elements app is created. A special VH view does not always have to be used.
Implementation search help
In the first example, we want to reuse a search help that already exists in the standard to be able to select the currency field in the partner. The search gives us the released CDS view "I_CurrencyStdVH", which we want to use. In order to make the search help available on the field, we have to add the annotation to the field in the Consumption View:
@Consumption.valueHelpDefinition: [{ entity: { name: 'I_CurrencyStdVH', element: 'Currency' } }]
PaymentCurrency
We enter the corresponding CDS view in the "name" field via the entity attribute. The Element field refers to the field to be returned as a result. Let's take a look at the field before customization:
A standard field without any special characteristics or the possibility to get additional values. After integrating the search help, the appearance changes accordingly:
A button with an icon can now be seen in the rear part of the field. We use this button to call up the search help and it is displayed in a separate popup. The search and display fields result from the definition of the core data service that is used as a basis.
Own search help
As a second search help, we want to create our own search help for the country codes, which we enrich with the appropriate features. Before we start with that, here is the search box before any search help is available:
First we have to create a corresponding core data service as a basis. To do this, we rely on the I_Country interface and use it to create a view entity.
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Search help for country'
define view entity ZBS_C_CountryVH
as select from I_Country
{
key Country,
_Text[1: Language = $session.system_language].CountryName as Description
}
We now include this view as a search help in consumption view ZBS_C_RAPPartner.
@Consumption.valueHelpDefinition: [{ entity: { name: 'ZBS_C_CountryVH', element: 'Country' } }]
Country,
After integration, the field now looks like this and has already been given a real search help with the button.
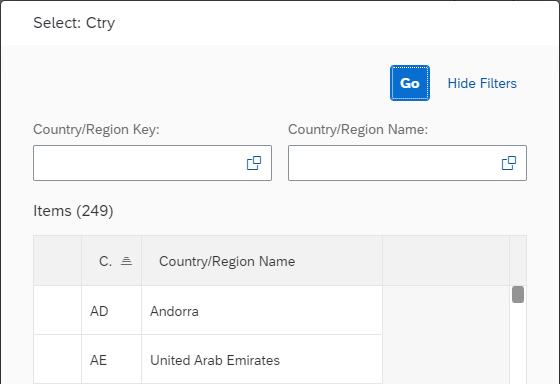
If we look at the search help in detail, we will notice that the key field and text are available and the fields have been given an appropriate filter:
Search field
The filters of the last search were still "cumbersome" to use and we would like a proper entry via a search field to speed up access. Maybe even a fuzzy search if the user only enters parts or includes spelling mistakes. To do this, we expand the annotations of the view:
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Search help for country'
@Search.searchable: true
define view entity ZBS_C_CountryVH
as select from I_Country
{
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.8
@Search.ranking: #HIGH
key Country,
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.8
@Search.ranking: #LOW
_Text[1: Language = $session.system_language].CountryName as Description
}
We still carry out the following steps:
- First, the "Search.searchable" property must be activated so that the general search field is displayed in the view.
- In the next step, the fields to be searched for must be activated. This is done with "Search.defaultSearchElement" on each relevant field.
- With "Search.fuzzinessThreshold" you can set how accurate the search is on the field. A fuzzy search looks for similar elements or parts in terms and also shows hits that do not match the search pattern 100%.
- "Search.ranking" can be used to determine which columns are more effective when a hit occurs.
After the adjustment, the search help, i.e. the popup, now looks correspondingly different. A corresponding search field has been added and the filter fields have been hidden.
You can now use the search to restrict the text and the country code and you will get the corresponding results.
Dropdown
In some cases it is only a small number of values and you want to make everything directly available to the user in a dropdown list without having to use a popup. All you have to do is add one element to the Core Data Service:
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Search help for country'
@Search.searchable: true
@ObjectModel.resultSet.sizeCategory: #XS
define view entity ZBS_C_CountryVH
as select from I_Country
{
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.8
@Search.ranking: #HIGH
key Country,
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.8
@Search.ranking: #LOW
_Text[1: Language = $session.system_language].CountryName as Description
}
With the annotation "ObjectModel.resultSet.sizeCategory: #XS" Fiori Elements is told that the result set is very small and the field directly becomes a dropdown element:
Texts
When we added the dropdown, you must have noticed that the texts are now missing and there is no longer a popup available to display them. In such cases, we can add the text in the dropdown or in the standard search so that the user receives more information and does not have to work with the technical values. We have two elements available for this:
- @ObjectModel.text.element: [ 'Description' ] - We refer to a field of the entity in which the text is located. The language does not play a role here, but the content of the field is used.
- @ObjectModel.text.association: '_Text' - where we use the entity's text association. The app then takes care of the language and the text to be displayed.
If the field is in display mode, then we get the text + the corresponding technical key:
If the field is in edit mode, the user only receives the text and can select it via the dropdown:
Since the field is ready for input, you can also search for the country when you start typing in the field. With each letter, the number of hits in the list decreases:
Complete search help
Now that the search help has been fully developed, here is an overview of the entire CDS view. We also included a Semantics object to show that "Description" is a text field.
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Search help for country'
@Search.searchable: true
@ObjectModel.resultSet.sizeCategory: #XS
define view entity ZBS_C_CountryVH
as select from I_Country
{
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.8
@Search.ranking: #HIGH
@ObjectModel.text.element: [ 'Description' ]
key Country,
@Semantics.text: true
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.8
@Search.ranking: #LOW
_Text[1: Language = $session.system_language].CountryName as Description
}
Conclusion
The definition of search helps is quite simple, since standard CDS views can already be used for this. If the view is then enriched with additional annotations, useful features result for the user. It may also be important that the features of the search help are controlled via the corresponding CDS view.