
RAP - Fixed Value Filter
How do you use fixed values from a domain for a filter and customize it to your needs in RAP? Learn more here.
Table of contents
In this article, we are implementing the value help for staging. We want to restrict the data directly upon loading and reduce the selection options.
Introduction
In the last article about the custom pattern, we introduced the "Staging" field without going into detail. Later, staging should make it possible to determine the status of software components from different systems. We are already using the ZBS_DEMO_DCP_STAGING domain for typing.
In the next chapters, we will create the value help and then further restrict the options.
Value help
For the value help, we will create a Core Data Service that is based on the standard views DDCDS_CUSTOMER_DOMAIN_VALUE and DDCDS_CUSTOMER_DOMAIN_VALUE_T. The first view is for the fixed values, the second view for the language-dependent texts. For this, we'll build a Core Data Service with a join. If you need a template, you can take a look at our Code Snippets. To do this, we'll first define a new Core Data Service. You can leave the reference object empty; the VIEW ENTITY is important as a template.
In the next step, we take the template and fill the domain with our value. At the field level, we'll adjust the ALIAS and should thus obtain the current view.
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'VH for Staging'
define view entity ZBS_I_CPStagingVH
as select from DDCDS_CUSTOMER_DOMAIN_VALUE(
p_domain_name : 'ZBS_DEMO_DCP_STAGING') as Values
left outer join DDCDS_CUSTOMER_DOMAIN_VALUE_T(
p_domain_name : 'ZBS_DEMO_DCP_STAGING') as Texts
on Texts.domain_name = Values.domain_name
and Texts.value_position = Values.value_position
and Texts.language = $session.system_language
{
key Values.value_low as Staging,
Texts.text as Description
}
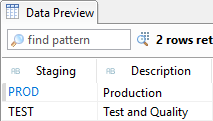
The view creates a join across both standard views and passes the domain as a parameter. In the join condition, we restrict the join to the current language to avoid duplicates in the result. If we look at the preview with F8, you should now see the two values.
Integration
In this chapter, we will integrate the search help and adapt it to our needs.
Display
To ensure that the search help is now displayed on the field or filter, we add the annotation "@Consumption.valueHelpDefinition". This defines the value help and creates a mapping between the key fields, which is important if they differ.
@Consumption.valueHelpDefinition: [ { entity: { name: 'ZBS_I_CPStagingVH', element: 'Staging' } } ]
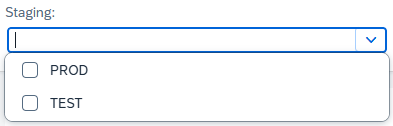
If we look at the field in the app, you can now run the search help and choose between the results. This completes the first part of the connection.
Dropdown
However, we want to further optimize the search help to meet our requirements. Since we only have a small number of results, we want to provide the search as a dropdown in the application. To do this, we will add a header annotation to the value help's Core Data Service.
@ObjectModel.resultSet.sizeCategory: #XS
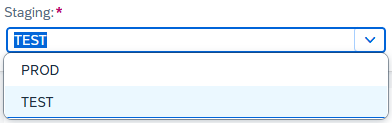
If we now check the application, the type of search help has already changed, and we can select the values using the dropdown menu.
Filter
In the next step, we want to further change the behavior of the filter. To do this, we can use annotations from the "@Consumption.filter" category. First, we want to define the filter as a required field; we achieve this with the following annotation.
@Consumption.filter.mandatory: true
So that the user isn't always faced with an empty field and has to fill it in first, we want to set a default value for the display. We achieve this with the annotation to pre-assign the default TEST.
@Consumption.filter.defaultValue: 'TEST'
Finally, we want the user to be able to enter only one value, so that we only load and make available one system at a time.
@Consumption.filter.selectionType: #SINGLE
The filter is now a required field, pre-populated with a value, and only one value can be selected at a time.
Text
To help the user better assign the fixed values, we now want to display the associated text. To do this, we extend the search help view with annotations on the key field. We use "@ObjectModel.text.element" to specify which field contains the text, and we use "@UI.textArrangement" to define the text at the end so that the key value is at the front.
@ObjectModel.text.element: [ 'Description' ]
@UI.textArrangement: #TEXT_LAST
key Values.value_low as Staging,
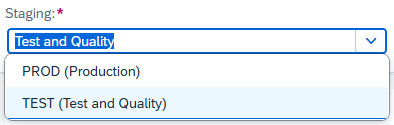
If we now check the adjustments in the application, we get the final result. The filter is defined accordingly and contains descriptive text for the user.
Logic
Now that we have adjusted the UI accordingly, we still need to adjust the determination in the query class accordingly. Since the Staging field should now change the repository determination but has no influence on the data determination, we need to extract it before the data delimitation. To do this, we read in all filters and take the first entry from the range. In case of an error, we fill the stage with the TEST flag.
TRY.
DATA(filters) = request->get_filter( )->get_as_ranges( ).
test_stage = filters[ name = `STAGING` ]-range[ 1 ]-low.
CATCH cx_rap_query_filter_no_range.
test_stage = 'TEST'.
ENDTRY.
Hint: The extension of the logic only makes sense in connection with the custom pattern example and has nothing to do with the value help. However, the logic is needed to decouple the filter from the other values.
Complete example
You can find the complete example in the GitHub repository and all changes made in this article in this commit. This allows you to understand the current status and all changes.
Generic version
If you don't want to create each value help individually, Andre Fischer from SAP also has a solution for you. In this example, he describes how you can use a custom entity and the additional binding to create a generic version of it so that you don't have to create new views again and again in the future.
Conclusion
The value help for staging has been defined, and only one system can be selected to display the software components. This allows us to control the app's behavior using this filter, and the user knows which system to choose.