RAP - App Count anzeigen (Kachel)
In diesem Beispiel geht es um die Anzeige eines Zählers auf der Kachel einer Fiori Elements Anwendung und wie sich so etwas umsetzen lässt.
Inhaltsverzeichnis
Auf einem On-Premise System gibt es dazu den Fiori Launchpad Designer, diesen gibt es aber auf dem ABAP Environment nicht, deshalb wollen wir dir heute einmal die Möglichkeit vorstellen, wie du trotzdem eine Zahl auf deine Kachel bekommst, um so dem Anwender Informationen zu geben, bevor er zur Anwendung navigiert.
Einleitung
Kacheln dienen im Fiori Launchpad zur Navigation zu den einzelnen Anwendungen und unterscheiden sich meist in Text und Ikone voneinander. Sie sollen dem Anwender die Navigation zwischen den vielen Anwendungen erleichtern und einen hübschen Einstiegspunkt in die Fiori Welt bieten, ohne mit Transaktions-Codes zu überlasten.
In manchen Fällen haben wir Kacheln, bei denen der User TODOs abarbeiten soll oder über einen aktuellen Status informiert wird. Die Anzahl direkt über die Kachel einzublenden hat Vorteile, da der User nicht erst in die Applikation navigieren muss, um Änderungen mitzubekommen.
Implementierung
Wie sieht nun also die Implementierung der Funktion aus? Zuerst einmal sollten wir bereits eine Fiori Anwendung im Business Application Studio haben und diese sollte auch eine Fiori Launchpad Konfiguration besitzen, da diese ja auch später im Launchpad eingebunden werden soll. Dafür verwenden wir unsere Beispiel-Applikation aus diesem Artikel:
Nun müssen wir in der manifest.json Datei den Teil der "crossNavigation" anpassen, dort hatten wir bereits die Ikone eingetragen, damit nicht nur Text auf der Kachel zu lesen ist. Diesen Abschnitt müssen wir nun entsprechend um die folgenden Informationen ergänzen:
"indicatorDataSource": {
"dataSource": "mainService",
"path": "/Partner/$count",
"refresh": 5
}
Am Ende sollte der Abschnitt in etwa so aussehen.
Was haben wir nun eigentlich genau eingefügt? Wir haben eine weitere Quelle zur Anzeige von Informationen auf die Kachel eingefügt:
- dataSource - Im Bereich "dataSources" findest du die verschiedenen Quellen unserer App, die Daten zur Verfügung stellen. In den meisten Fällen, wenn wir eine Fiori Elements App verwenden, wird der Name "mainService" verwendet. Auf diesen Service referenzieren wir, um weitere Informationen lesen zu können.
- path - Angabe des Pfads um das Ergebnis zu erhalten, im Beispiel wird die Entität "Partner" verwendet und für diese die Anzahl ermittelt.
- refresh - Anzahl der Sekunden, bis der Count auf der Kachel wieder aktualisiert wird. Bei 0 wird der Counter nur einmal beim Laden ermittelt, ansonsten wird dieser alle x Sekunden gelesen, wobei das Minimum bei 10 liegen sollte.
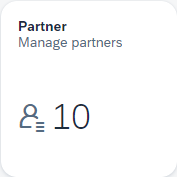
Ergebnis
Nach dem Deployment der angepassten Konfiguration, müssen wir nur noch das Launchpad aktualisieren und erhalten das Ergebnis auf unserer Kachel.
Wenn wir den Netzwerk-Tab in den Developer-Tools des Browsers öffnen, dann sehen wir auch, wie das Launchpad immer wieder die aktuelle Anzahl aus dem Backend holt.
Fazit
Die Implementierung der Anzahl auf einer Kachel funktioniert etwas anders als im Backend, mit dem nötigen Wissen sollte es allerdings für dich kein Problem sein. Als Tipp geben wir dir noch mit, dass du auch immer ein Auge auf die Performance haben solltest, wenn der CDS View im Hintergrund die Daten für den Count ermittelt, entsprechend häufig sollten dann die Anfragen für eine Aktualisierung erfolgen.