
BTP - Fiori Elements App (Erstellung)
Heute werden wir auf die Erstellung der Fiori Elements App im BAS eingehen und was es zu beachten gibt.
Inhaltsverzeichnis
In der RAP Serie haben wir eine einfache App aufgebaut, heute wollen wir dazu über das Business Application Studio die App erzeugen und ins ABAP Environment deployen. Dabei wurden wir auf die verschiedenen Schritte eingehen bis hin zur Berechtigung im Launchpad des ABAP Environment.
Einleitung
Im letzten Artikel haben wir uns das BAS angeschaut und wie es funktioniert, auf diesem Wissen werden wir in diesem Artikel aufbauen und fortführen. Ziel wird es sein, eine App aus deinem OData Service als Fiori Elements App zu erzeugen, an entscheidenden Punkten anzupassen, auf das ABAP Environment zu deployen und die Berechtigung einzurichten, damit ein Anwender sie nutzen kann.
Erstellung
Als ersten Schritt musst du zum Business Application Studio wechseln, hier kannst du direkt über den "Get Started" Tab ein Template Projekt anlegen. Der Tab wird bei jedem Start des BAS angezeigt, außer du hast ihn bereits ausgeblendet. Solltest du ihn bereits geschlossen haben, kannst du ihn über die Suchfunktion erneut anzeigen:
- Klick auf die Suchleiste im oberen Bereich des Fensters (mit Lupe)
- Eingabe ">Get Started"
- Auswahl des Punktes in der Liste
Auf der neuen Seite kannst du dann mit der Option "Start from template" mit der Erstellung einer neuen App beginnen:
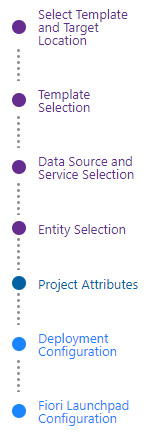
Es folgt nun die Konfiguration der Fiori Elements App durch einen Wizard. Dieser Wizard umfasst im Normalfall die folgenden Schritte die wir durchlaufen wollen:
Template
Wähle dann den Punkt "SAP Fiori application" und drücke "Start". Im nächsten Fenster wählen wir dann "SAP Fiori elements" als Typ der neuen Applikation und haben dann die Möglichkeit die verschiedenen Templates zu wählen. Wir haben eine "List Report Page" gebaut und verwenden daher diese Vorlage. Diese Vorlage besitzt eine Einstiegsseite und eine Objektseite mit Details zur gewählten Zeile.
Datenquelle
Im nächsten Schritt müssen wir das System, eine Destination und den OData wählen, mit dem wir arbeiten wollen:
Die Einstellungen sollten von dir oder deinem BTP Administrator bereits angelegt worden sein, dies setzen wir als Voraussetzung für die weiteren Schritte. Als Nächstes muss die Entität aus dem OData Service gewählt werden und, wenn vorhanden, eine weitere Entität für die Navigation. Das System schlägt uns automatisch die richtige Entität vor:
Projekt Attribute
Nun legen wir die Projekt Attribute fest, die Liste ist relativ lang, deshalb hier noch einmal eine kurze Erklärung der wichtigsten Punkte:
- Module name - Name des Ordners unter Projekte, damit findest du später deine App wieder.
- Application namespace - Legt den Namensraum für die Entwicklung fest, dieser setzt sich aus dem Modul und dem Namensraum zusammen. Die ID sollte damit immer eindeutig sein.
- Project folder path - Steht bereits auf deinem "projects" Ordner und braucht nicht geändert zu werden.
- Minimum SAPUI5 Version - Die minimale Version die unterstützt wird. Wenn du in der BTP unterwegs bist, kannst du hier immer die aktuelle Version stehen lassen.
- Add deployment configuration - Wenn der Punkt gewählt ist, wird im nächsten Schritt automatisch die Deployment Konfiguration mit abgefragt und generiert.
- Add FLP configuration - Legt im Anschluss auch eine Fiori Launchpad Konfiguration an, ist wichtig, um die App im FLP des ABAP Environment einzubinden.
Deployment Konfiguration
Im nächsten Schritt legen wir die Deployment Konfiguration an, hierbei handelt es sich um eine Datei in der App die alle Einstellungen für den Release enthält. Hier noch einmal die wichtigsten Felder erklärt:
- Target und Destination - Da wir auf ein ABAP Environment deployen wollen, sollte hier ABAP und die entsprechende Destination belegt sein.
- SAPUI5 ABAP Repository - Ist der Name des Objekts der im Paket angelegt wird und worunter alle Dateien der BSP Applikation abgelegt werden. Der Name kann maximal 15 Zeichen lang sein und aus Buchstaben und Unterstrichen bestehen.
- Package - Paket in dem die App und die Launchpad Konfiguration angelegt wird. Es bietet sich an ein neues Paket anzulegen für alle Fiori Apps des Projekts.
- Transport Request - Angabe eines Transportauftrags in den das Deployment erfolgt, aber Vorsicht hier muss immer ein Transportauftrag und keine Aufgabe angegeben werden.
Fiori Launchpad Konfiguration
Die letzte Konfiguration umfasst die Daten für das Fiori Launchpad des ABAP Environment und das Erscheinungsbild der App, die Punkte der Konfiguration hier noch einmal kurz erklärt:
- Semantic Object und Action - Semantisches Objekt unter dem die App aufgerufen werden kann, dabei ist das Objekt und die Aktion immer als Schlüssel zu betrachten. Die Aktion kann frei belegt werden, es haben sich aber Begriffe wie "display" oder "manage" etabliert.
- Title und Subtitle - Legt die Beschriftung der Kachel im Launchpad fest.
Über den Button "Finish" ist die Konfiguration der App abgeschlossen und die IDE legt den Ordner und alle Dateien an, dies kann je nach Größe etwas dauern.
Struktur
Die App wurde nun in der Fiori typischen Weise generiert, in diesem Abschnitt wollen wir die Ordnerstruktur etwas näherbringen und dir die wichtigsten Objekte näher bringen. Die Ordnerstruktur sollte nun so aussehen:
Hier die wichtigsten Ordner und Dateien erklärt:
- /node_modules - Umfasst alle NodeJS Module und Objekte die für die App benötigt werden, wird automatisch generiert und nachgeladen
- /webapp - Enthält alle apprelevanten Dateien
- /webapp/i18n - Enthält die Übersetzungsdateien für die Mehrsprachigkeit der App
- /webapp/manifest.json - Konfiguration der Fiori App, enthält unter anderem den Service, den Aufbau und andere Konfigurationen
- /ui5-deploy.yaml - Deployment Konfiguration
Anpassung
Die App wurde nun so weit angelegt, wir sollten sie aber zur Finalisierung noch an einigen Punkten anpassen. So wollen wir noch eine Ikone hinterlegen, die Übersetzung der Kachel vornehmen und einstellen, dass die Daten beim Öffnen der App automatisch geladen werden.
Übersetzung
Die Kachel ist aktuell in Englisch gepflegt, wir wollen diese aber noch gern in Deutsch übersetzen, sodass ein User eine Übersetzung erhält, wenn er sich in Deutsch am FLP anmeldet. Dazu müssen wir eine Datei im i18n-Ordner für die deutsche Übersetzung anlegen. Im Ordner befindet sich aktuell eine "i18n.properties", diese enthält die Default- und Fallback-Sprache. Für Deutsch legen wir noch eine Datei mit dem Namen "i18n_de.properties" an, kopieren den Inhalt der Originaldatei und passen die Übersetzung an:
# This is the resource bundle for test.bs.zbsdemopartner
#Texts for manifest.json
#XTIT: Application name
appTitle=Demo: Partner App
#YDES: Application description
appDescription=Verwaltung der Partner
flpTitle=Partner
flpSubtitle=Partner verwalten
Es sollten nun zwei Dateien im i18n Ordner zur Verfügung stehen:
Ikone für Kachel
Ohne diesen Schritt ist die Kachel im Launchpad ohne Ikone, wir möchten aber gern für die bessere Visualisierung unsere App mit einem Symbol ausstatten. Dazu suchen wir erst einmal eine passende Ikone über den Icon Explorer der SAP, die wir auf unserer Kachel sehen wollen. In der manifest.json suchst du nun nach "icon" oder "semanticObject" und an der passenden Stelle wird die Ikone eingefügt, die Datei sieht nun wie folgt aus:
Auto Load
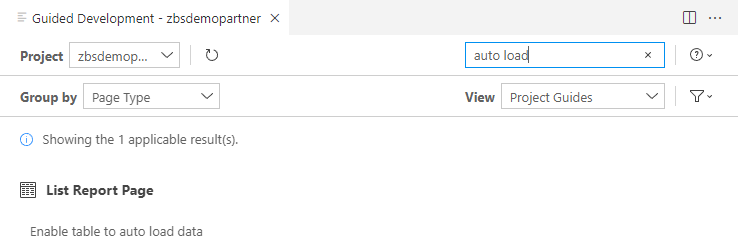
Wenn du nun die App aufrufst, würde normalerweise nichts angezeigt werden und du müsstest erst über den "Go" Button die Selektion der Daten starten. Wir wollen aber gern die ersten Daten anzeigen, sobald die App aufgerufen wird. Dies können wir relativ einfach mit dem "Guided Development" umsetzen, da wir als ABAP Entwickler vielleicht wenig Erfahrungen mit UI5 haben. Dazu kannst du per Rechts-Klick auf den Ordner deiner App klicken und ganz unten im Kontextmenü "Open Guided Development" wählen, der Wizard startet im Anschluss. In der Suche kannst du dann nach "auto load" suchen:
Mit einem Klick auf "Enable table to auto load data" kommst du dann zum nächsten Schritt. Hier kannst du dann gleich "Step 1" wählen und musst unter Mode nur noch "Always" einstellen. Damit lädt die Liste immer dann, wenn die App geladen wird.
Mit dem Button "Insert Snippet" wird dann das entsprechende Coding der App angepasst, ohne dass wir dafür die Anpassungen manuell durchführen müssen. In der Beschreibung des Schrittes ist auch noch einmal erklärt, was genau getan wird.
Fazit
Für die Erzeugung und Generierung der Fiori Elements App sind einige Schritte notwendig, doch am Ende wird man mit wenig Nacharbeiten und einer stabilen Applikation belohnt.