RAP - Popup
Wie bekommen wir ein Popup mit RAP um weitere Eingaben an das Framework zu senden? Das und mehr erfährst du in diesem Artikel.
Inhaltsverzeichnis
In diesem Artikel wollen wir dir zeigen, wie du ohne viel Aufwand ein Popup für eine Aktion implementierst, ohne dabei auf JavaScript zurückgreifen zu müssen. Dabei schauen wir uns die abstrakten Entitäten an und wie du die Parameter dann im Backend auswerten kannst.
Einleitung
Beim Auslösen einer Aktion, egal ob instanzbasiert oder statisch, möchte man in bestimmten Situationen Werte mitgeben, zum Beispiel wenn man beim Kopieren einen neuen Namen vergeben möchte. In der Fiori Entwicklung kann man dafür ein Fragment anlegen und so das Popup implementieren. Im Anschluss müsste man die Function am OData Service aufrufen, um die Daten zu übergeben. Hier bietet das RAP Framework eine Out-of-the-Box Lösung an, die uns das Leben als ABAP Entwickler um einiges erleichtert.
Abstrakte Entität
Im ersten Schritt solltest du verstehen, was eine abstrakte Entität ist, da wir diese für die Definition des Popups benötigen. Hierbei handelt es sich um einen Core Data Service ohne Datengrundlage (Tabelle oder anderen CDS View). Im Grunde können wir damit auf Ebene CDS eine Struktur definieren, die wir mit weiteren Annotationen anreichern können, um so spezifische Eigenschaften zu definieren. Definieren wir uns dazu einmal den Inhalt eines möglichen Popups:
@EndUserText.label: 'Entity for popup'
define abstract entity ZBS_I_PopupEntity
{
SearchCountry : land1;
NewDate : abap.dats;
MessageType : abap.int4;
FlagUpdate : abap.char(1);
FlagMessage : abap_boolean;
}
Die Entität besitzt keine Datengrundlage und für jedes Feld musst du noch einen Datentyp angeben. Die Felder kannst du frei benennen, so wie du sie benötigst. Im Kopf sind keine weiteren Annotationen nötig, da reicht der Name des Objekts bereits aus. Als Datentyp kannst du die eingebauten Elemente oder Datenelemente verwenden.
Popup einbinden
Um im Anschluss ein Popup für eine Aktion zu implementieren, musst du die Entität als Parameter mitgeben. Definieren wir dazu in der Partner Verhaltensdefinition "ZBS_I_RAPPartner" eine neue statische Aktion mit Parameter:
static action withPopup parameter ZBS_I_PopupEntity;
Der Zusatz "parameter" sorgt dafür, dass ein Popup für die Entität dahinter erzeugt wird und die Felder vor Ausführung der Aktion abgefragt werden. Im Anschluss muss die Aktion in der Verhaltensimplementierung angelegt werden, dies kannst du ganz einfach in Eclipse mit STRG + 1 auf der Aktion machen. Um die Aktion dann im UI zur Verfügung zu stellen, muss sie in die Projektion der Verhaltensdefinition aufgenommen werden und im Anschluss die Metadata Extension erweitert werden.
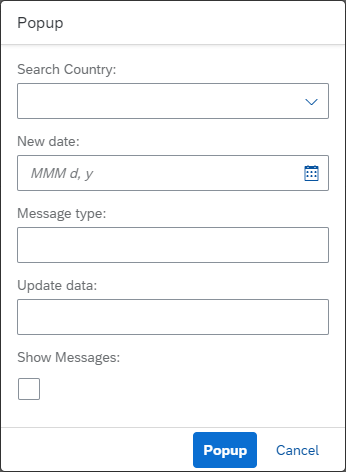
Nun haben wir einen Button in der Fiori Elements Preview, der beim Klick ein Popup anzeigt:
Einige Felder wurden bereits formatiert und in bessere Eingabefelder umgewandelt. So erhält das Datum bereits einen DatePicker, um einfach ein Datum zu wählen und im passenden Format zur Verfügung zu stellen. Das Datenelement "abap_boolean" wurde auch in eine Checkbox umgewandelt, was für das CHAR1 Feld nicht zutrifft.
Annotationen
Wir haben am Anfang eine abstrakte Entität erstellt, da wir hier noch mehr mit der Formatierung tun können. Dazu binden wir zum Beispiel unsere Suchhilfe vom letzten Artikel ein und geben den Elementen noch passende Beschriftungen.
@EndUserText.label: 'Entity for popup'
define abstract entity ZBS_I_PopupEntity
{
@Consumption.valueHelpDefinition: [{ entity: { name: 'ZBS_C_CountryVH', element: 'Country' } }]
@EndUserText.label: 'Search Country'
SearchCountry : land1;
@EndUserText.label: 'New date'
NewDate : abap.dats;
@EndUserText.label: 'Message type'
MessageType : abap.int4;
@EndUserText.label: 'Update data'
FlagUpdate : abap.char(1);
@EndUserText.label: 'Show Messages'
FlagMessage : abap_boolean;
}
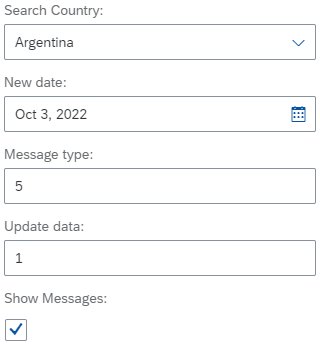
Dafür erhalten wir nun ein objektiv besseres Popup für den Anwender mit aktuellen Labels und einer weiteren Suchhilfe für das Land:
Verarbeitung
Wie sieht es nun mit der Verarbeitung der Daten aus? Wie kommen wir wieder an die Eingabewerte heran? Dazu befüllen wir das Popup einmal mit den folgenden Werten:
In der Methode der Implementierung setzen wir nun einen Breakpoint, dazu haben wir ein Dummy Statement implementiert, auf das wir den Breakpoint in Eclipse setzen können:
METHOD withPopup.
IF 0 = 0.
ENDIF.
ENDMETHOD.
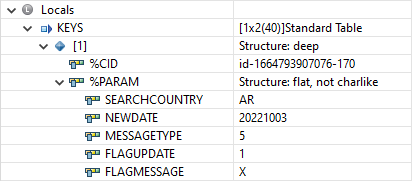
Über die "Locals" unter den Variablen können wir nun prüfen, wie die Parameter in die Methode gegeben werden. Wie du siehst befinden sich diese in den Keys, erreichbar unter "%param". Die Datentypen haben bereits die korrekten internen Formatierungen und können damit direkt für die Weiterverarbeitung verwendet werden.
Fazit
In diesem Aritkel hast du erfahren, wie du einfach für eine Aktion ein Popup definieren kannst, die Werte ins Backend bekommst und auch noch die Eingaben entsprechend gestalten kannst, ohne eine Zeile JavaScript.