
RAP - Tree View
Du möchtest eine Hierarchie in RAP ganz einfach darstellen? Wie das in ABAP Cloud funktioniert, erfährst du in diesem Artikel.
Inhaltsverzeichnis
In einem älteren Artikel hatten wir dir die Hierarchie bei Core Data Services vorgestellt, in diesem Artikel verwenden wir die Hierarchie, um einen Baum in Fiori Elements darzustellen.
Einleitung
In SAP sind Hierarchien weit verbreitet, da sie zur Darstellung von Beziehungen von Objekten untereinander verwendet werden können. Damit können Verbindungen untereinander visuell dargestellt werden. Bisher war das in ABAP per Core Data Service möglich und auch in der GUI Entwicklung war der Tree View weit verbreitet. Eine entsprechende Alternative finden wir auch im ABAP RESTful Application Programming Model (RAP), worauf wir heute im Detail eingehen wollen.
Vorbereitung
Im ersten Schritt verwenden wir die Datenbanktabelle ZBS_DMO_TEAM aus dem Artikel für die Custom Data Browser, dort findest du weitere Informationen zur Tabelle und den Daten zur Befüllung. Damit wir den RAP Generator verwenden können, erweitern wir die Tabelle noch um einige technische Felder für RAP, diese findest du unter den Code Snippets.
local_created_by : abp_creation_user;
local_last_changed_by : abp_locinst_lastchange_user;
local_last_changed : abp_locinst_lastchange_tstmpl;
last_changed : abp_lastchange_tstmpl;
Über die Tabelle können wir den RAP Generator starten, um unser RAP Objekt generieren zu lassen. Im Project Explorer findest du per Rechts-Klick auf das Objekt den Generator im Kontextmenü.
Im nächsten Schritt wollen wir einen OData v4 UI Service generieren, deshalb benötigen wir auch die technischen Felder in der Tabelle.
Im nächsten Schritt können wir den Objekten eigene Namen geben oder den Standard bestätigen. Wobei viele Unternehmen eine eigene Namenskonvention für Core Data Services haben und damit immer eine Umbenennung stattfinden wird.
Nach der Auswahl dauert die Generierung der Objekte einen Moment. Ist der Generator fertig, solltest du nun mehr Objekte im Paket finden.
Preview
Um nun einen ersten Preview zu starten, müssen wir noch das Service Binding "ZBS_UI_DEMO_TREE_TEAM_O4" im Paket per Publish veröffentlichen.
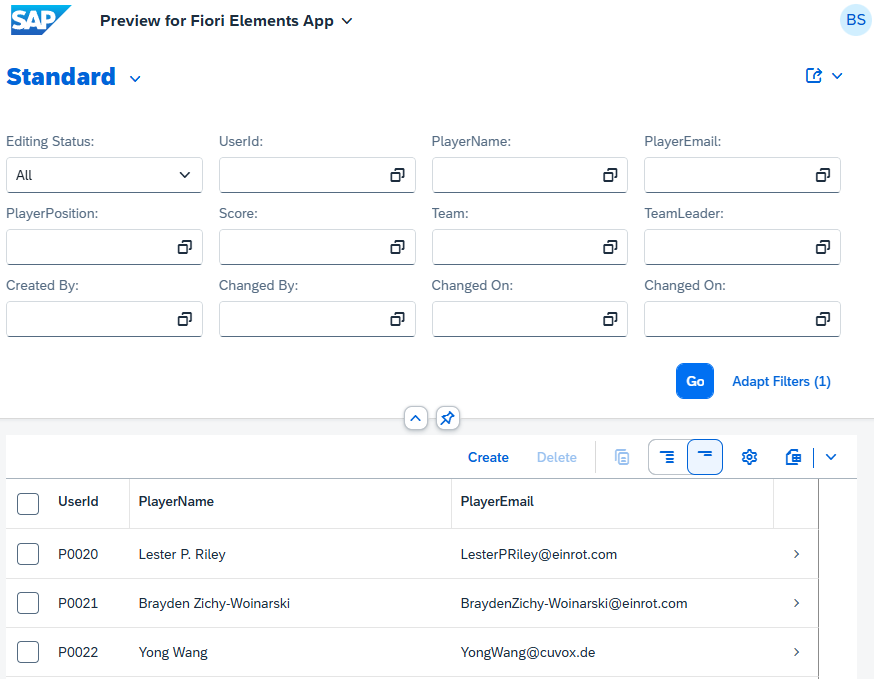
Dies kann ebenfalls einen Moment dauern, dann steht der Service zur Verfügung. Über die Auswahl der Entität und einen Klick auf den "Preview" Button, starten wir auch schon die Vorschau unserer App und erhalten einen ersten Eindruck einer normalen RAP Anwendung.
Tree View
Im nächsten Schritt wollen wir die Anwendung erweitern, um den Tree View zu implementieren. Dazu brauchen wir noch einige Zusatzinformationen und müssen noch unsere Entität erweitern.
Interface View
Zuerst erweitern wir den Root View unseres RAP Objekts "ZBS_R_DMOTreeTeam" und erstellen eine Assoziation auf sich selbst. Damit definieren wir die Beziehung vom aktuellen Datensatz zu dessen übergeordneten Datensatz. Am Ende nicht vergessen, die Assoziation im View zu publizieren.
association of many to one ZBS_R_DMOTreeTeam as _TeamLeader on $projection.TeamLeader = _TeamLeader.UserId
Hierarchie
Im zweiten Schritt benötigen wir eine Hierarchie, damit die App später die Hierarchie über den Baum aufbauen kann. Dazu definieren wir die Hierarchie auf unserem Root View und nutzen dazu die erstellte Selbst-Assoziation "_TeamLeader", um die Hierarchie zu erstellen. Start sind dabei alle Mitglieder, die keinen eigenen Team Lead haben, sortiert soll nach dem Namen aufsteigend werden.
define hierarchy ZBS_I_DMOTreeTeamHR
as parent child hierarchy(
source ZBS_R_DMOTreeTeam
child to parent association _TeamLeader
start where
TeamLeader is initial
siblings order by
PlayerName ascending
)
{
key UserId,
TeamLeader
}
Hinweis: Der Schlüssel der Hierarchie muss mit dem Schlüssel unsere RAP Objekts übereinstimmen.
Consumption View
Im Consumption View "ZBS_C_DMOTreeTeam" müssen wir noch die Beziehung zur Hierarchie bekannt geben. Dazu verwenden wir die Annotation "OData.hierarchy.recursiveHierarchy" und übergeben die erstellte Hierarchie aus dem Schritt zuvor.
@OData.hierarchy.recursiveHierarchy:[{ entity.name: 'ZBS_I_DMOTreeTeamHR' }]
Zusätzlich müssen wir noch im Consumption View eine Selbst-Assoziation anlegen und im View publizieren. Diese wird zur Zuordnung benötigt. Ansonsten würdest du auch im Service Binding eine Fehlermeldung erhalten.
association of many to one ZBS_C_DMOTreeTeam as _TeamLeader on $projection.TeamLeader = _TeamLeader.UserId
Test
Unsere Anwendung ist nun so weit fertig und wir können in den Test gehen. Du kannst im Service Binding prüfen, ob es noch Fehler mit der Hierarchie oder den Daten gibt. Nach dem ersten Starten erhalten wir eine neue Ansicht, wir finden nur noch zwei Datensätze wieder, unsere eigentlichen Team Leader.
Im Menü findest du auch neue Aktionen, mit denen du den Baum aufklappen kannst oder auch wieder zusammenklappen kannst, neben den eigentlichen Standardaktionen.
Klappen wir den Baum auf, dann wird über die UserID die Hierarchie dargestellt und wir können einen Baum erkennen. Die Felder im hinteren Teil können wir immer über Annotationen steuern. Wie du am hinteren Teil der Zeile erkennst, können wir auch über die Navigation auf die Object Page springen.
Verwenden wir die Filter im oberen Teil und suchen zum Beispiel über eine UserID, dann wird unser Treffer geladen, aber auch die Beziehungen darüber.
Breite
Die Breite des Schlüsselfeldes kann im initialen Zustand zu klein sein und wir können die Hierarchie nicht sofort sauber erkennen. Das macht die Arbeit für den User nicht unbedingt einfacher, da er wahrscheinlich die Breite der Spalte erhöhen muss.
Möchtest du eine breitere Spalte beim Laden haben, kannst du die Annotation "cssDefault.width" auf dem LineItem verwenden, um so die initiale Breite zu erhöhen. Hier kannst du eigentlich jede Standard Einheit aus dem CSS verwenden. In unserem Beispiel verwenden wir Pixel (px).
@UI.lineItem: [ {
position: 10 ,
label: 'UserId',
cssDefault.width: '150px'
} ]
Laden wir dann die Anwendung einmal neu, dann wird die Spalte nun in einer neuen Breite geladen und muss nicht manuell größer gezogen werden.
Komplettes Beispiel
Das gezeigte Beispiel findest du bei uns in GitHub und kannst im Commit einen Blick auf alle Änderungen aus diesem Artikel werfen. Da die Tabelle aus dem Bereich Core Data Services kommt, findest du in diesem Commit die Änderungen am entsprechenden Repository.
Fazit
In wenigen Schritt kann eine Tabelle in eine Hierarchie umgewandelt werden, dass klappt so weit mit der Hauptliste auf der List Page, aber auch mit einer Liste auf der Object Page. Damit kannst du in Zukunft über Fiori Elements ganz leicht Hierarchien darstellen.